The Blockchain has considerably showcased its extensiveness in laying solutions to essential market issues like security, transparency, accountability, time consumption, value, and more.
Every Custom Blockchain development Company has witnessed the big play of blockchain in improving the efficiency and effectiveness of the industry function.
A Blockchain is maintained on a decentralized and distributed network of computers. There are few flavors of blockchain that have emerged in recent years.
Types of Blockchain networks
Blockchain has three types of network:
- Public network
- Private network
- Permissioned network
All having their own advantages, depending upon the situation Blockchain platform is required for use. To utilize the best suited one, understanding each one of them is important.
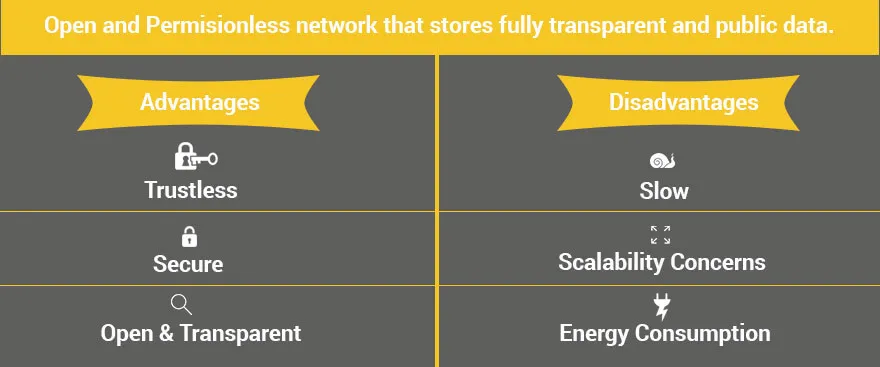
Public network
As the name suggests, public network is open to all. It can be joined by anyone with all the access rights to read, write and validate the blocks. Each entity participating in the network is known as a node.
In public network, identity of nodes is not known and there can be several advantages of it.
Read More: Things To Be Considered In Nodejs 14 Release
Advantages:
- Equality! All the users will be treated equally as nobody is aware about who is another one in the network. Job of all the nodes present in the network is to read, write and validate blocks (in case they are interested) without knowing about the other node’s identity.
- Removal of a central authority, which is one of the biggest motive of Blockchain.
- All the transactions are open and transparent.
- Every node in the network can monitor the transactions and if a transaction fails to receive consensus then it is not added to the block thus making the chain more secure.
Disadvantages:
- Each block will be of limited size.
- Transaction cost is high as miners will take the mining fee.
- Process of adding block to the chain will take days or even weeks if mining fee provided is less.
- There will be several miners mining the same block if Proof of Work (PoW) is followed, wasting multiple resources and energy.
- Transactions added are public so if someone knows your public key then all the transactions made by you will be known.
- As size of Blockchain increases, scalability decreases.

Examples: Bitcoin is the best known example of public network. Other cryptocurrencies following public network are Ethereum, Litecoin, etc.
This kind of architecture is not good for enterprises as they want only limited people present in their organization to access the data they share and that too by their roles. Private network can be followed to achieve this aspect.
Private network
A central authority decides who can read/write/verify transactions. This kind of architecture is followed by an organization to keep data limited to the authority. Public read access may be allowed.
Advantages:
- Users will have an identity known to each other so every node in the network will be able to see the details of the transaction initiator preventing the frauds.
- User can join only through authentic and verified invitation.
- Transactions can only be approved by the nodes having the authority.
- Not decentralized, but is distributed and is secured based on cryptography concepts.
- No transaction cost.
- Quick action on approval/ disapproval of transactions.
- Data will only be shared with trusted nodes improving privacy and security of the data.
Planning to Hire Blockchain Software Development Company? Your Search ends here.
Disadvantages:
- Not decentralized and thus avoids one of the most important features of Blockchain
Examples: Hyperledger, Hashgraph, R3 Corda, etc.
Real-life example:
A person dealing with various suppliers must want to hide the contracts signed with another supplier. The financial details from the customers must also be kept hidden thus different rights to different users can be provided in private network.
Permissioned network
There is a thin line gap in private and permissioned network. Private network has a single organization as a central authority while permissioned network has multiple organizations as a central authority.
Multiple organizations involving in this process must have trust on each other to read/write and validate transactions.
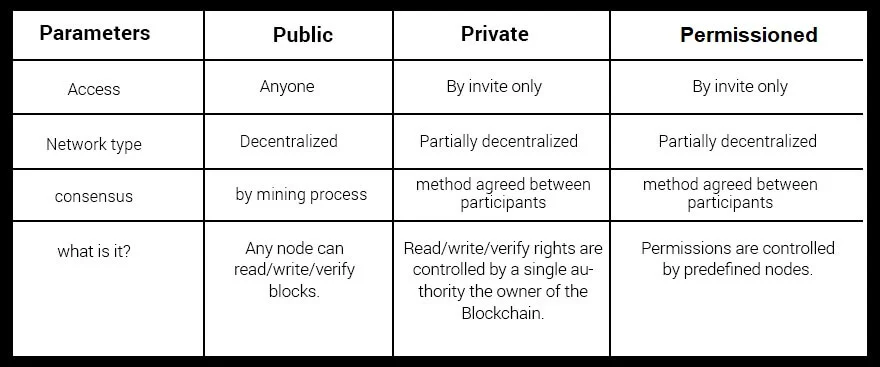
Difference between public, private, and permissioned Blockchain









.jpg)