What is an Exception Filter?
Exception Filter provides an ability to handle the exception for all the method, and controller classes in one place. Exception filters execute when some of the exceptions are thrown from an action. The exception can be anything. This is by creating a class that inherits from IExceptionFilter and FileAttribute interface.
Custom Exception Filter
Exception Filter provides a built-in HandleError attribute to handle exception filter with the built-in attribute we can’t do the following things.
- Cannot log the Exception using the HandleError attribute
- It is not possible to handle exception occurs outside the controllers.
- Exception handling is not possible, depending on the scenario. For Example, one error page when the request comes through AJAX and a different one is a normal request.
Let's look at how to work around these problems by creating a custom exception filter.
Creating Custom Exception Filter
Here I am creating an Employee class for the model inside the model folder.
Employee. class
Now we need to add controller class inside the controller folder add.
EmployeeController
Read More: Generate Thumbnail Using Asp.net Mvc
Add the following line of code inside the Employee controller.
In this example, I will just demonstrate how to use a Custom Exception filter you can change your controller as per the requirements.
Now, we need to add the view for Create action method and Index action method. Right-click on create method and add view.
Create View
Add the CustomExceptionHandlerFilter class for creating a custom exception handler.
Implements FilterAttribute and IExceptionFilter and overrides the OnException method.
Open App_Start folder inside the App_start folder contains FilterConfig class. Inside this class, we add our new CustomExceptionHandlerFilter in the following way.
When you create a project, if you have selected the Empty MVC Template then the FilterConfig class will not be available to you, but if you have selected any ready-mate MVC template then the FilterConfig class will be available within your application. If this file is not available, then just simply create a class file with the name FilterConfig inside the App_Start folder. This FilterConfig class is the place where we used to add the Filters globally for our application. It file will be instantiated when our Web application starts.
Looking for a Trusted ASP.Net Development Company For Your Business?
Now Register our CustomExceptionHandlerFilter in the Global. asax
Global.aspx
Inside the shared folder of view, it contains the Error. cshtml page modifies the Error. cshtml as per your requirement. If the shared folder does not contain an Error. cshtml you can add a view inside the shared folder and place this code inside the error page.
Open the web. config file and add the custom error mode inside the system. web
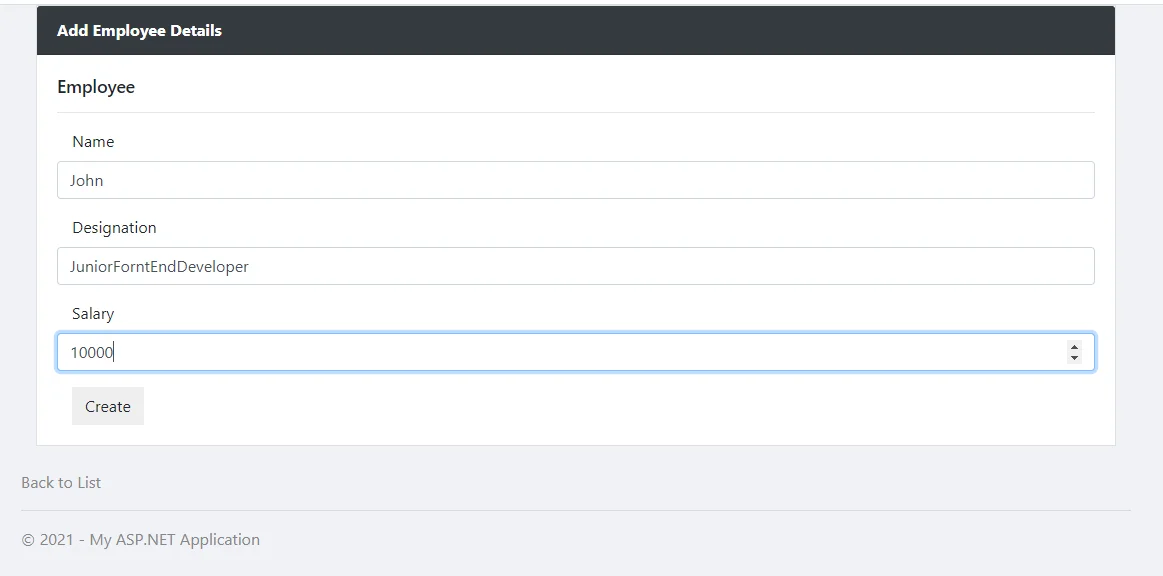
Now run the application and add the details inside the create view.
If we can add the salary that is not range to a specific position it will give an error and we will redirect to the Error page instead of yellow screen or exception. Here I insert salary for JuniorForntEndDeveloper 10000 it will get me an error because in code set salary for JuniorForntEndDeveloper between 1000 to 4000.
After clicking on create button, it gives an Error and redirects to the error page.
Conclusion
Exception filter provides the built-in HandleError attribute but we cannot handle the log error and exceptions that occur inside the controller class, however, with the help of the custom exception we can handle the errors that occur inside the controller class.
Content source: https://www.ifourtechnolab.com/blog/what-is-exception-filter-and-explain-custom-exception-filter-in-asp-net-mvc




.jpg)
.jpg)