What is a Repository pattern?
The Repository pattern is the most popular pattern for creating an enterprise level application. The repository is used to create an abstraction layer between the data access layer and the business logic layer of an application.Implementation of repository patterns can help to abstract your application from changes in the data store and can facilitate automated unit testing.
Repository directly communicates with Database (Data Access Layer (DAL)) andfetch the data and provide it to the logical layer (Business logic layer (BAL)). The purpose of the Repository is to isolate the data access layer (DAL) and the Business Logic Layer (BAL). Instead of writing entire data access logic in a controller write this logic in a different class known as a repository. This will make your code maintainable and understandable.
If an application doesn't follow the repository pattern then an application has the following problems:
- The application has a duplicate database code.
- For testing database operation and business logic User Interface (UI) required.
- For unit test business logic external dependencies are needed.
- Implementation of database caching is difficult.
Using the Repository pattern has the following advantages:
- Database access logic is centrally managed and can be reused.
- Business entities strongly type.
- The repository pattern implements an isolation layer for data access logic and can be unit tested without data access logic.
Why the repository pattern is used?
The main purpose of the repository pattern is to isolate the data access layer and business logic.In Asp.Net MVC model is used to interact with the Data Access layer and Controller for performing Data access operation. The controller is responsible for passing data to the view. If the controller has tightly coupled to mode then any model changes directly impact on the controller and also on View.
Repository pattern process flow
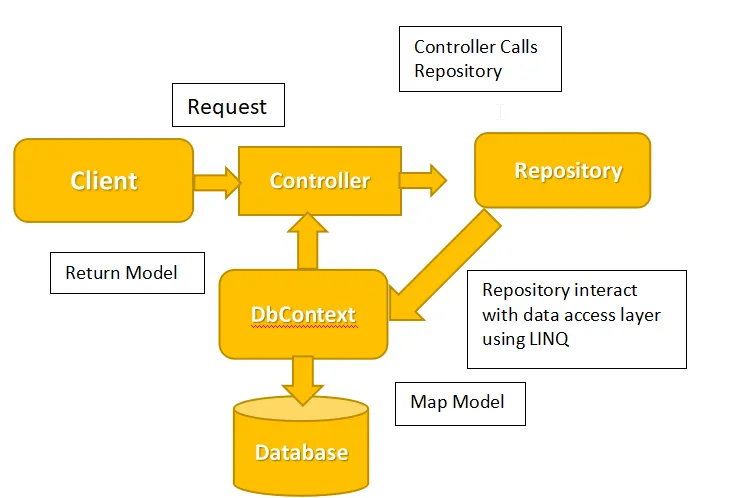
The following diagram gives an overview of the repository pattern:
1.1-Process Flow Diagram
- Client business logic (IIS/web server) Request controller for read and write operations.
- The controller interacts with the repository to load the model based on the call.
- The controller uses Dependency Injection to call the repository method.
- Repository Interact with Database using Dbcontext and return the model to the controller.
Want to build an amazing UI for your business application? Hire Dot NET Developer from us right now.
How to use a repository pattern in ASP.NET MVC?
Step 1: Create web application
Open Visual Studio
Create new project
- File->New->Project->web->Asp.Net web Application (.Net framework)
Provide name and Location and Click on next.
Select the Basic template (MVC) and Click on ok.
Step 2: Create a table
Open Microsoft SQL server management studio.
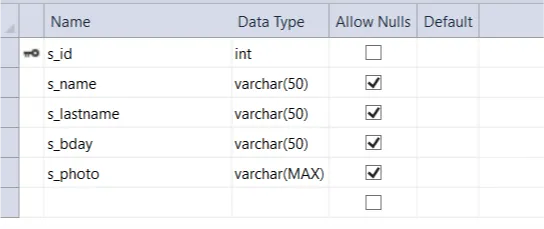
Select the Database and Create a table.
1.2 student table
Step 3: Connect with the database with (Db First Approach).
Open solution explorer and Add new Data Model.
- Add->New Item->Data->Ado.net Data Entity Model.
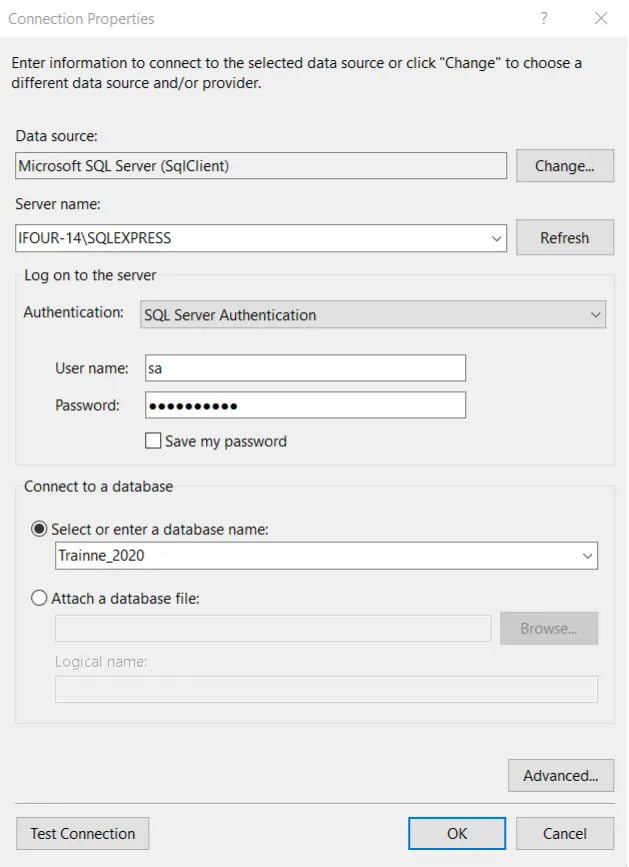
Connect with the database and add a table.
- EF Designer from database->Add properties->Select table->Connect
1.3 Establish Connection for SQL server.
Need to hire AngularJS developer for your business?
Step 4: Create a Repository for Employee
Create Repository folder inside the project
- Create a Repository and Interface inside the Repository folder.
IStudentRepository.cs
StudentRepository.cs
StudentRepositoryimplementsIStudentRepository
Step 5: Call Repository from Controller.
Add new controller
- Add->new Item->Controller->MVC5-Controller Empty
Controller Interact with StudentRepository by creating Reference of IStudentRepository
StudentController.cs
Planning to Hire an ASP.Net Web Development Company? Your Search ends here.
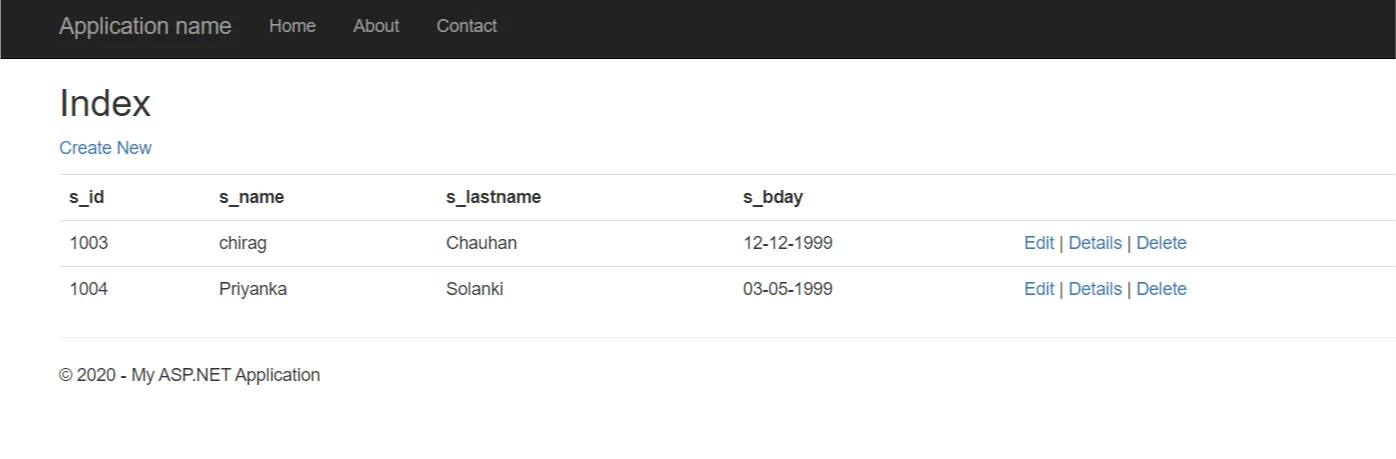
Step 5: Add View.
Add View for Index, CreateStudent, DetailStudent, DeleteStudent
Index.cs
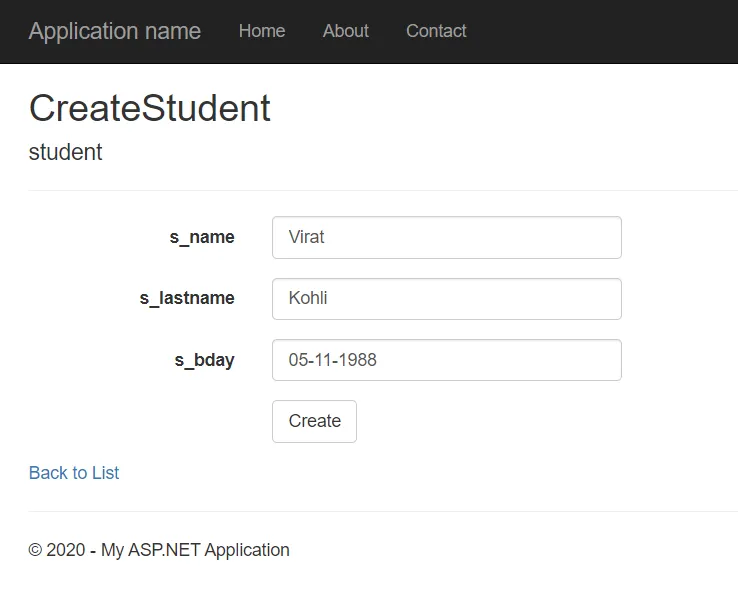
CreateStudent.cs
note:
Asp.net MVC provides Template [List, add, edit, delete] for View. For adding View Right Click on the method and Add View. Select Template and add Model class.
In RouteConfig.cs file change the name of controller [Home->Student]
Step 7: Build and Run Project
Build and Run the application.
Looking to build secure applications for your business? Hire ethereum blockchain developer from us right now.
Conclusion:
A repository pattern is a popular pattern for creating a web application. Repository pattern isolates the Data-access Layer and Business Logic layer. So, users can easily manage Business logic without worrying about the database. By implementing a repository users can unit-test applications.
Content source: Here repository pattern
.jpg)






.jpg)
.jpg)