Content source: https://www.ifourtechnolab.com/blog/net-highcharts-with-mvc-applications
Introduction
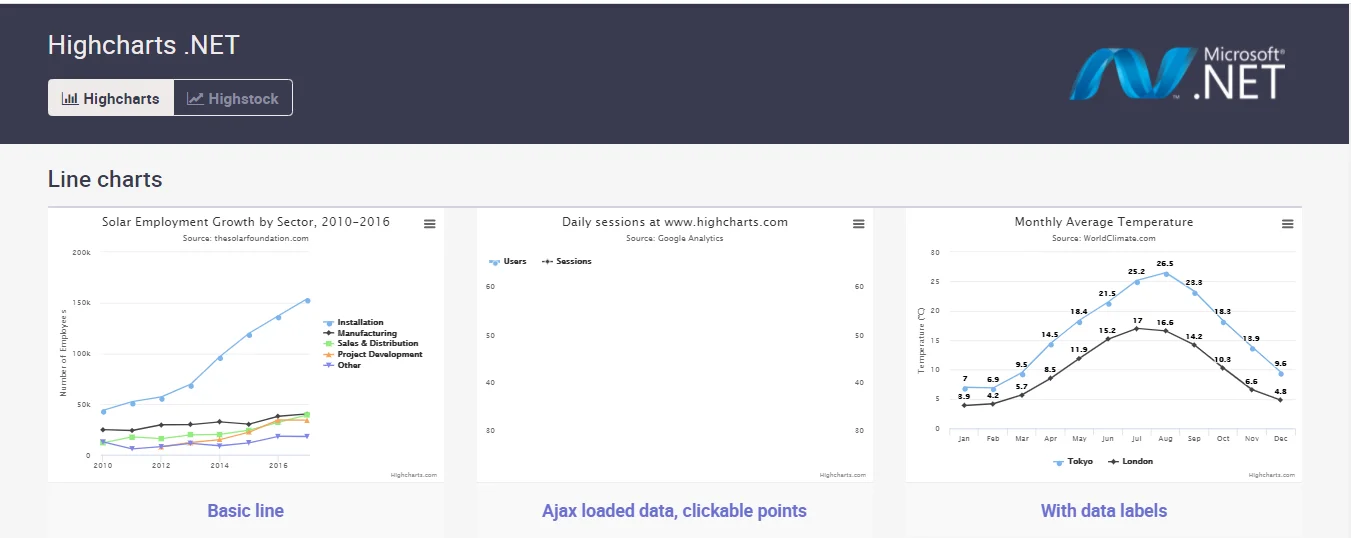
These days, users are more inclined towards visual representations such as graphs, charts, pie diagrams, etc. to understand the data quickly, which a plain table won’t demonstrate important relationships easily between two or more data points. So, the ASP.NET MVC application uses a JavaScript library called .NET highcharts to implement charting functionality like line charts, area charts, column charts, bar charts, pie charts, etc.
Using highcharts, we can create many different types of charts. So, in this blog, we will see how to create highcharts in the server-side of ASP.NET MVC. Here, server-side means everything that will be created that on the server-side and client-side will contain only displaying part.

STEP 1 - Create an ASP.NET Web Application.
Firstly, Open Visual Studio 2017 or any versions of Visual Studio and then click on “File” and add then select “New Project” windows and choose the ASP.NET Web Application(.NET Framework) and then give the appropriate name to the project like “DemoHighchartswithMVC”, choose the location where you want to save your project and then click on OK.
STEP 2 - Install DotNet.Highcharts Package.
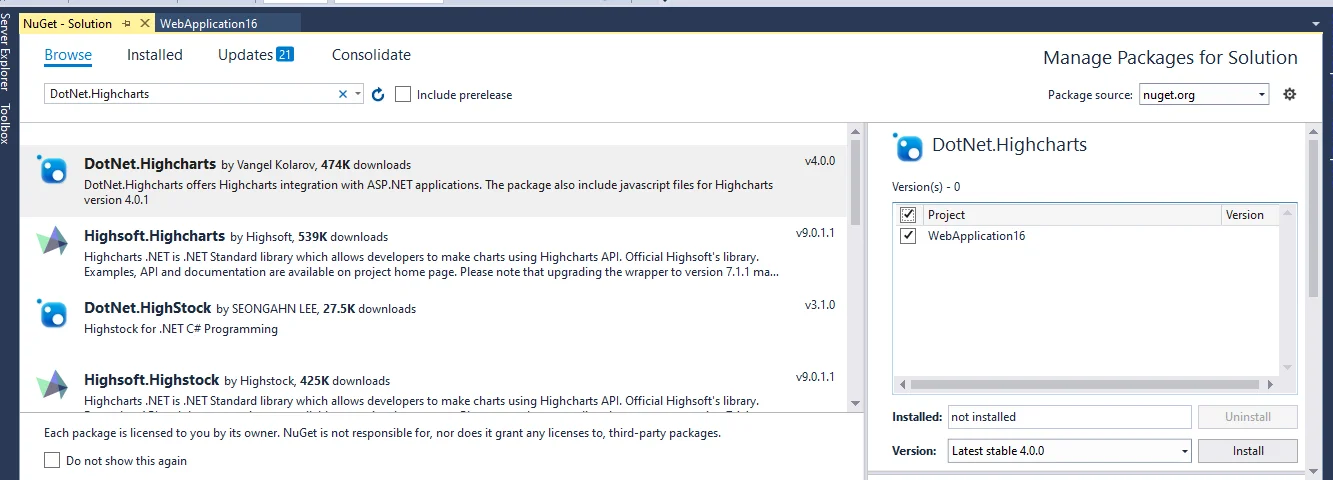
To install DotNet.Highcharts in your MVC application, you need to right-click on your project Solution Explorer and then right-click on your solution file and then click on "Manage NuGet Packages for solution". It will open the NuGet Package Manager after selecting the browse option you can search for the “DotNet.Highcharts” from the search textbox as given below and then select the checkbox of the project and click on the install to add the latest version of the package in your project.

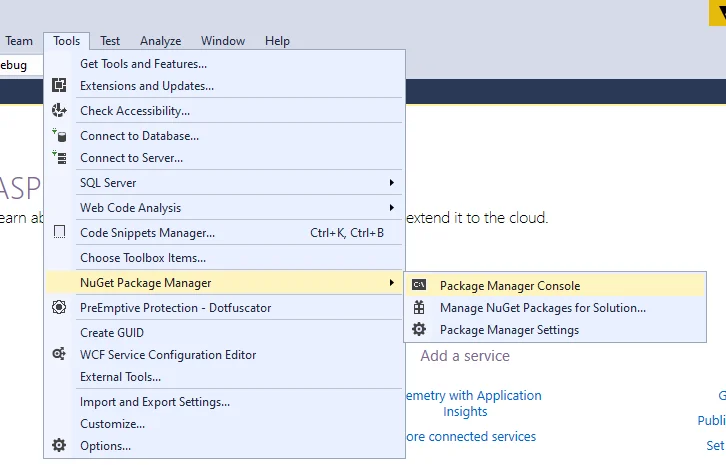
We can also install the “DotNet.HighCharts” package via the Package Manager console. For that, we have to go to "Tools -> menu” and select NuGet Package Manager and then choose “Package Manager Console” from it.

Read More: Razor Pages Vs Mvc In Asp.net
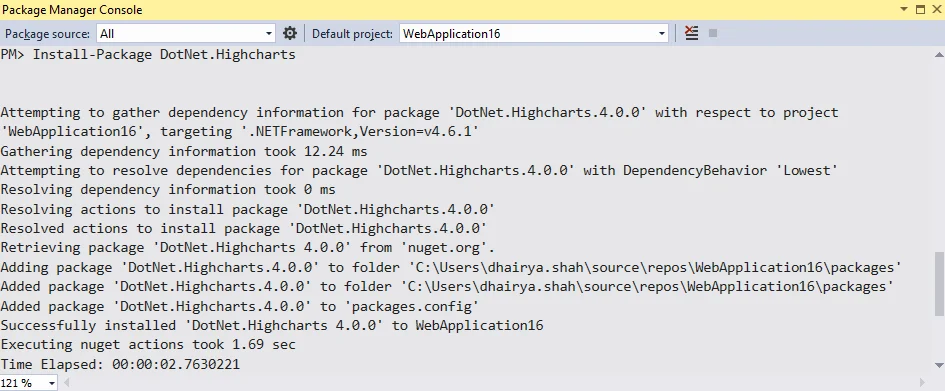
To install the package, we have to type the following command:
Install-Package DotNet.Highcharts

Now, if you open the Solution Explorer, you will see that Highcharts script is added in Scripts folder and the reference of DotNet.Highcharts is added in the References section.

STEP 3 - Create Highcharts in the project
Now, if you open the Solution Explorer, you will see that Highcharts script file is added in the Scripts folder of the project solution file and the reference of DotNet.Highcharts is added in the References section.
To initialize with basic configuration, first I am going to create a chart that shows the type of a chart, background color, border, etc., and provide an appropriate name for it.
Now, we have to define the text for a chart to set the title and subtitle.
ExampleUsing the method SetXAxis and SetYAxis, we can define the axis of the chart like what should render on xAxis and yAxis. we can define the title, type, and category of the axis as well.
Example
Now, we can use SetSeries() method to set the data with series, where we have to provide a name for data and series which is used to bind with series.
ExampleThe code that appears below is a code of index action method for home controller:
Example
STEP 4 - Rendering of highcharts on UI
Now, move to the view of Index action method of home controller and add the code which appears as below and after that render this bar chart on UI.
Looking for Trusted .Net Development Company ?
Your Search ends here.
Example
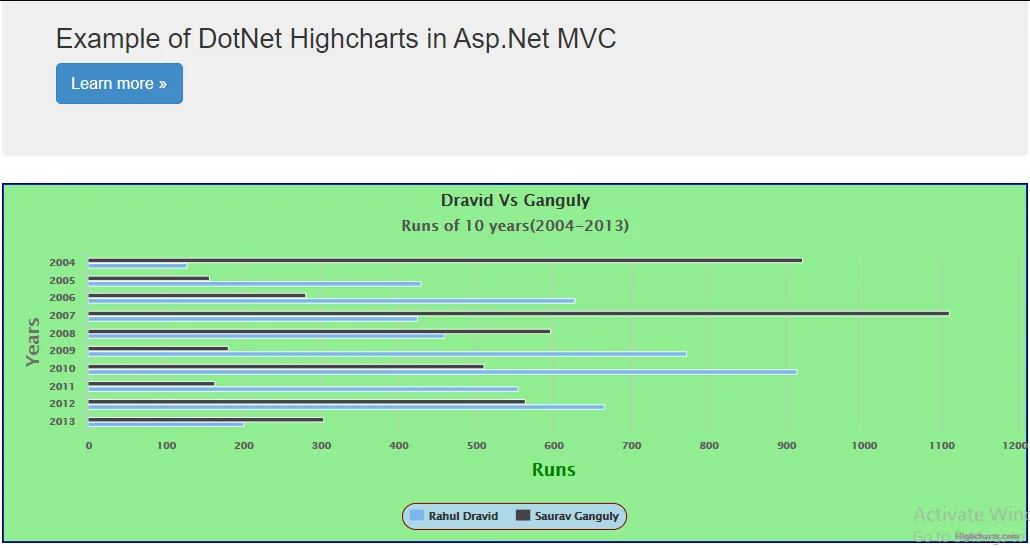
Example of DotNet Highcharts in Asp.Net MVC
A Highcharts.js file is required to render Highchart on the client-side. So, we have to add the Highchart.js in the script tag of _Layout.cshtml file as below.
Example
When everything is done, then run the MVC application. It will render a bar chart as following.

Conclusion
In this blog, we have seen the implementation of “DotNet Highcharts” at the server-side by using the ASP.NET MVC application, which is useful for making different types of charts like bar charts, column charts, line charts, pie charts, etc. It is useful when a developer desires to check data in visual representation form like graphs, charts at the client-side.



.jpg)