What is a Theme?
Theme means the overall look, layouts, and style of the website or Application. In WPF when the style is used at the Application Level it is known as the theme of the application.
WPF styles are used at various levels like control, layout, window, and Application. When you define style at the application level it is accessible on the entire application.
The style is the same as the Style we are using in CSS. Style means assigning various properties to control and use that style whenever it is needed. Styles improve the UI experience.
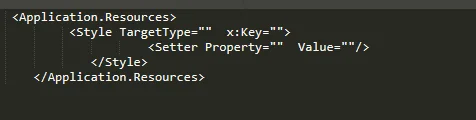
In WPF, the styles are defined in the resource dictionary. Each style has a unique key identifier and target type, inside the style tag we can define multiple setter tags to set different styles in a property. To use those styles all over the application, we will put styles inside the app.XAML file.
Steps for creating a theme
Create a WPF application in visual studio and give a proper name to the application.
Go to the app.xaml page and apply styles on this page.

Use those styles to your designing page (.xaml page) using TargetType or using key
Let's see an example to understand better.
Here I develop the WPF app with two windows - Login & registration in which I am using some controls with style applied from the app.xaml file.
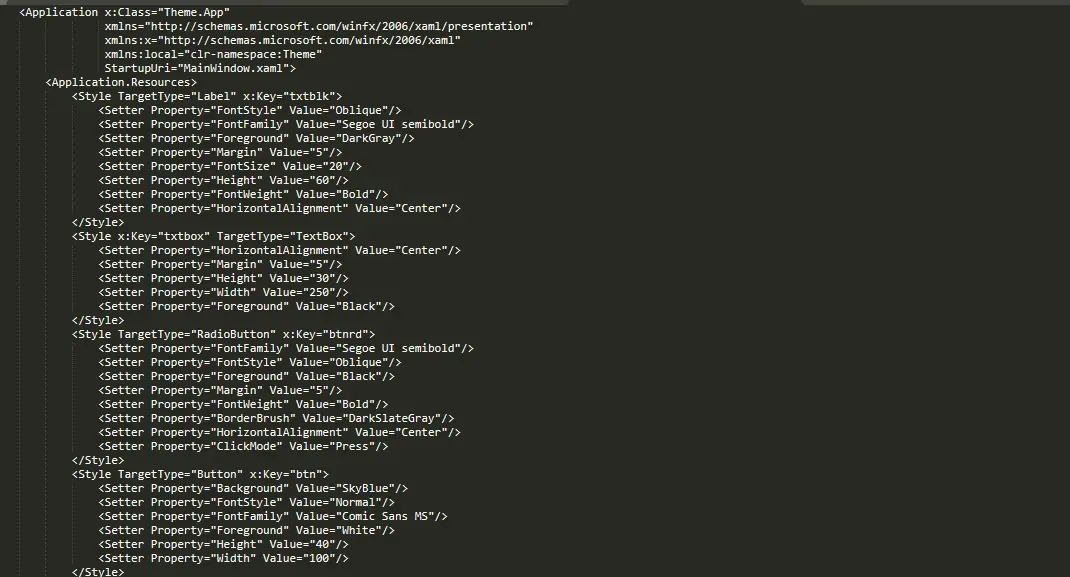
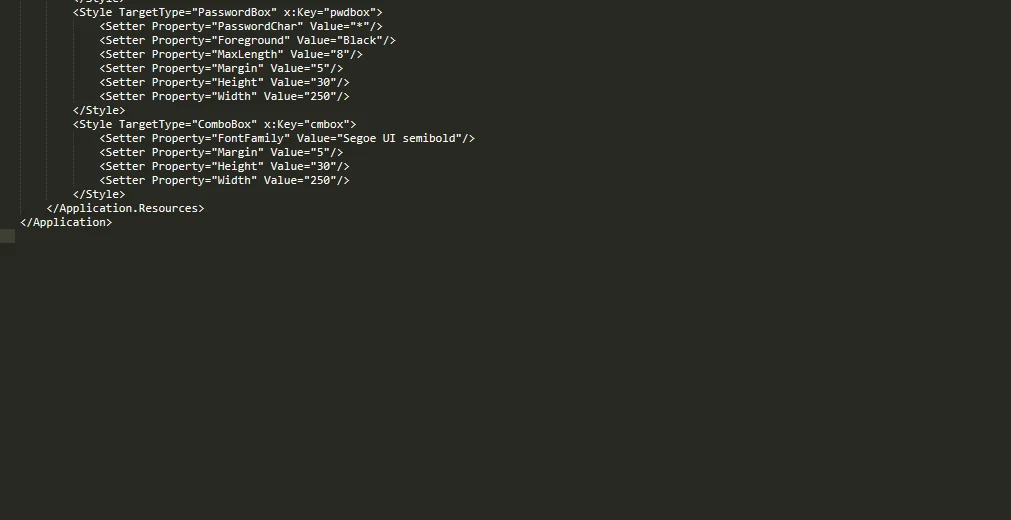
This is my app.xaml file in which I put all the styles for control which I am using in this WPF application
App.xaml


Here I apply some styles using setter tag to various properties to controls like a label, textbox, combo box, etc.
In style x:key property is set, it tells WPF to use the style on the control when explicit reference is given.
And in setter tag, we can the define a property of the control and value of that property.
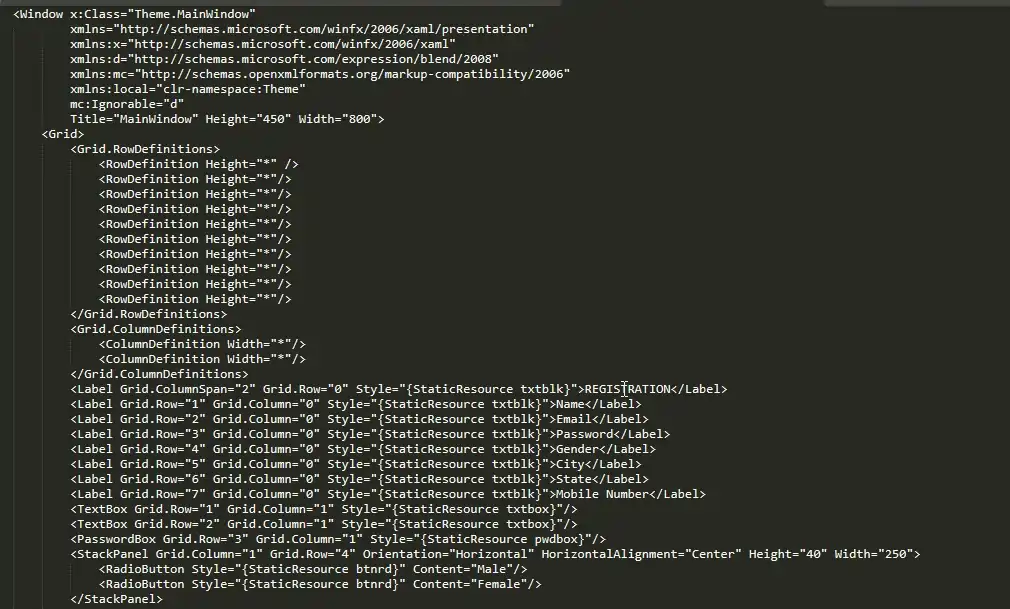
This is my Registration page & Login page where I apply a style using the key from the app.xaml file. You can apply TargetType also.
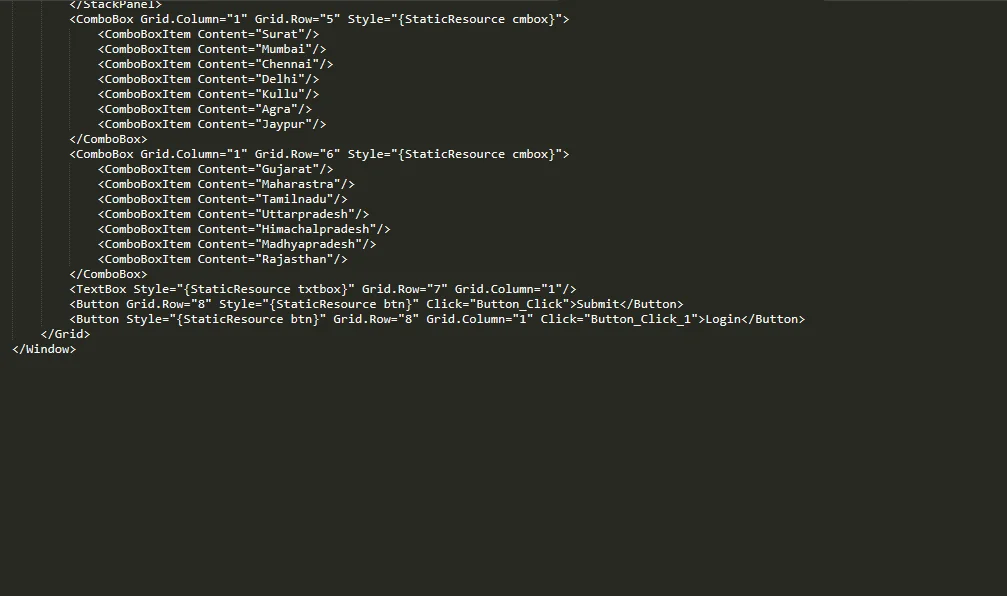
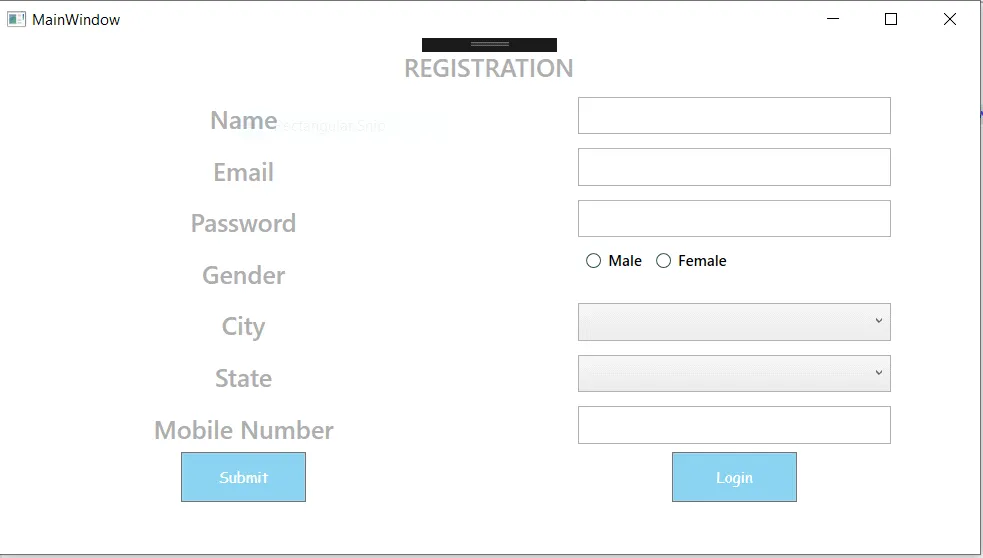
Registration Page(MainWindow.xaml)


Output

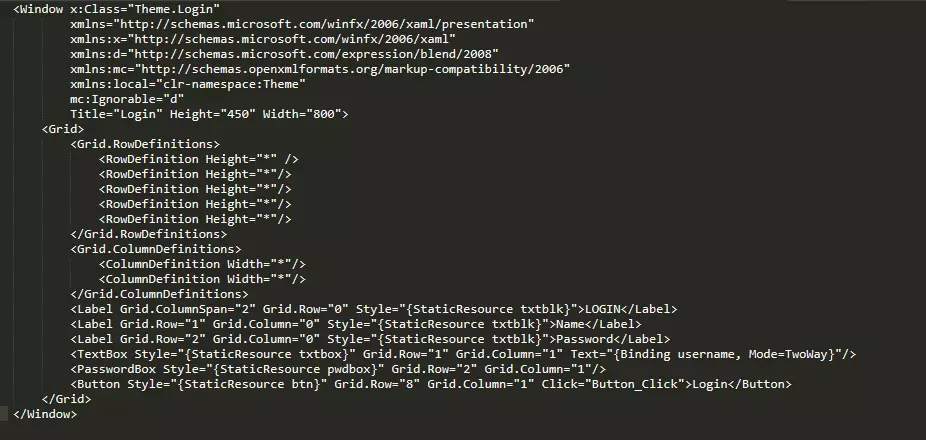
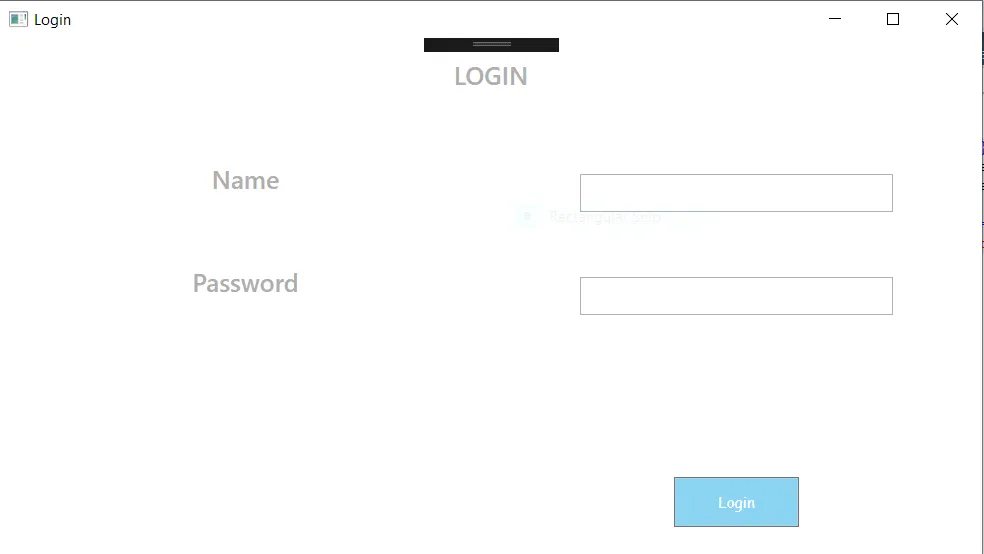
Login (Login.xaml)

Output

This way we can apply a simple theme to the application by using the style in the app.xaml page.
You can also use a custom theme to your application to make it more attractive.
There are lots of tools that provide custom themes for making applications more attractive and with custom controls.
Custom Themes
Custom theme means themes with unique design, layouts, colors, and features based on need or requirement.
Custom themes provide functionalities like change theme mode in dark/light. Different controls could be customized with a fascinating look. These are done using some triggers which change the value of a property when the specific condition gets satisfied.
Some Tools that are used for WPF custom themes are -
Telerik UL for WPF
Telerik UL for the WPF tool provides such themes with light & dark mode and also provides a color theme generator to change the color variation of the theme that we can use in your projects.
Those themes contain various styles and resources needed for visualizing Telerik controls.
We can set Telerik themes using implicit styles and styleManager. Implicit styles give full blend support and smaller dll size. The styleManager is used when working with standard dlls, it is the class that applies various styles on Telerik control base on themes apply/set on application.
It provides themes like Office 2019, Visual Studio 2019, Crystal, Fluent, Material, Office 2016, and many more.
Wants to Talk with Our Highly Skilled WPF Developer? - Contact Now.
DevExpress
It provides over 30 themes for the WPF application that you can use but without modification or manipulation in the main theme.
We can customize themes using these two approaches. First is Palettes and the second is using WPF theme designer. Create custom palettes and use those palettes in the theme. WPF theme designer is a standalone tool, using that you can modify and or create themes that are built-in DevExpress WPF Application Themes.
Themes available from DevExpress are Office 2019, Visual Studio 2019, Office 2016 SE, TouchlineDark, and many more.
Actipro
Actipro also provides various themes that is applied to all controls whether they are actipro control or native WPF control.
Themes like Standard, Metro, office colorful, office black, Custom, etc. are provided.
Conclusion
In this blog, we have learned about WPF themes, different ways of applying it, and how it works. Being a part of Microsoft collections, it provides magnificent features with extraordinary theme customization support.
Content Source From: https://www.ifourtechnolab.com/blog/how-to-apply-different-themes-on-wpf-application
Website: www.ifourtechnolab.com
Call us now
+1-734-377-3307.jpg)


.jpg)
No comments:
Post a Comment