What are React Patterns?
React Patterns means how react handle the flow of code, which type of criteria it followed and how to manage whole things, it’s all about its workflow life cycle.
Component patterns in react
Higher-Order Component
Once you create one component and that code will be used in your entire project more than one time that time you take the component as HO, C first you create a component in your project you can use multiple times in your project, that is a benefit you do not have to write a code more and more time its increase the higher performance of React its also increase the readability of React.
Example:
Passing props:
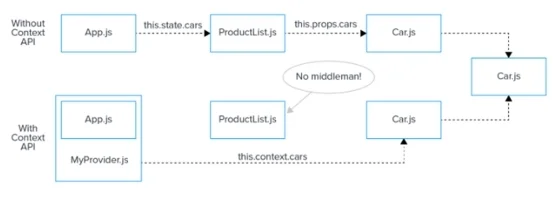
React is unidirectional it decreases the complexity of code it makes it easier for developers. Data are passed from parent component to child components and the entire process of the props will be immutable it's just getting the direction from parent to a child not change the props value.
Reused Component: react is component-based, in react you can read any component in the other component its also increase the readability of React.
Spread and Rest operators :
The spread operator allows you to get elements out of an array (=> split the array into a list of its elements) or get the data out of an object.
Spread: used to split up array element or object properties:
Rest: used to merge a list of function arguments into an Array
Destructuring:
Array Destructing: easily extract array elements and store them in a variable.
Conditioal Rendering
If-Else Condition operator :
Ternary operator :
Array and list:
Keys: is a uniquely identify the rows which data is deleted updated that time it's useful for apply unique id.

Create the Provider
First, we have to create a provider which is defined in syntax and pass the value in the value tag after creating the provider you have to create a consumer and initialize and create the consumer creation. Which define all syntax in the below code and consider the one example you getting more easily thorough this code
Create the consumer
Initializing Content:
Consumer Creation:
Looking to Hire React Developers ?
Your Search ends here.
Layout component:Layout Component work like that
As its name states - it defines the layout of the application. It simply accepts children as props and renders them to the DOM together or without other child components.
Hooks Component:
Hooks and their advanced features are established in ES6. Using the hooks component, we can set the state in the function component. We can even use componentDidMount and componentUnmount with hooks components to pass the context.
UseState:
It is a Hook (function) that allows you to have state variables in functional components.
Example:
useEffect():
React has a built-in hook called the use effect. Hooks are used in functional components.
If using class components in that no have to build the use effect. Use effects only work for the Functional component
Three phases are supported in useEffect():
componentDidMount
componentDidUpdate
componentWillUnmount
Here, you have to just pass some value in an empty array which is defined in a syntax that runs on the mount and on unmount time. It does not get any load time or refresh page time.
useContext()
The current context value is considered by the value prop of the first above the calling component in the above tree.
The useContext( ) method accepts a context within a functional component and works with a . Provider and. Consumer component in one call.
Conclusion
React component patterns concept is all about the features and functionalities used in React platform. In this blog, we have gone through various kinds of libraries used in React.



.jpg)
No comments:
Post a Comment