In this blog, we will be going to talk about how to implement multilingual in xamarin forms. Multilingual means user requires the multiple languages in their application because there are many people from everywhere to utilizethe application, at that time multilingual feature is the most useful one.
Localization is the process of adapting an application to satisfy the precise language or cultural requirements of a target market. To accomplish localization, text and pictures in an application may need to be translated into multiple languages.
How to implement multilingual using xamarin forms?
You can implement multilingual by creating resources for each language and bundling them with the internationalize app. All you've got to try to do is to make a resource file for every language. These resources have an inventory of key-value pairs of words, phrases, or sentences.
For example, you've got a resource file for English language and you've got the key of SubmitText with a worth of “Welcome”. And furthermore,you may have a resource file for Filipino which also features a SubmitText key but with a worth of “Maligayangpagdating”. After creating these resources, you’ll now use it on your app. The app will select its corresponding resource counting on the phone’s language. If there's no corresponding resource, it'll use by default language, which will be English.
Step 1: First Create the xamarin project
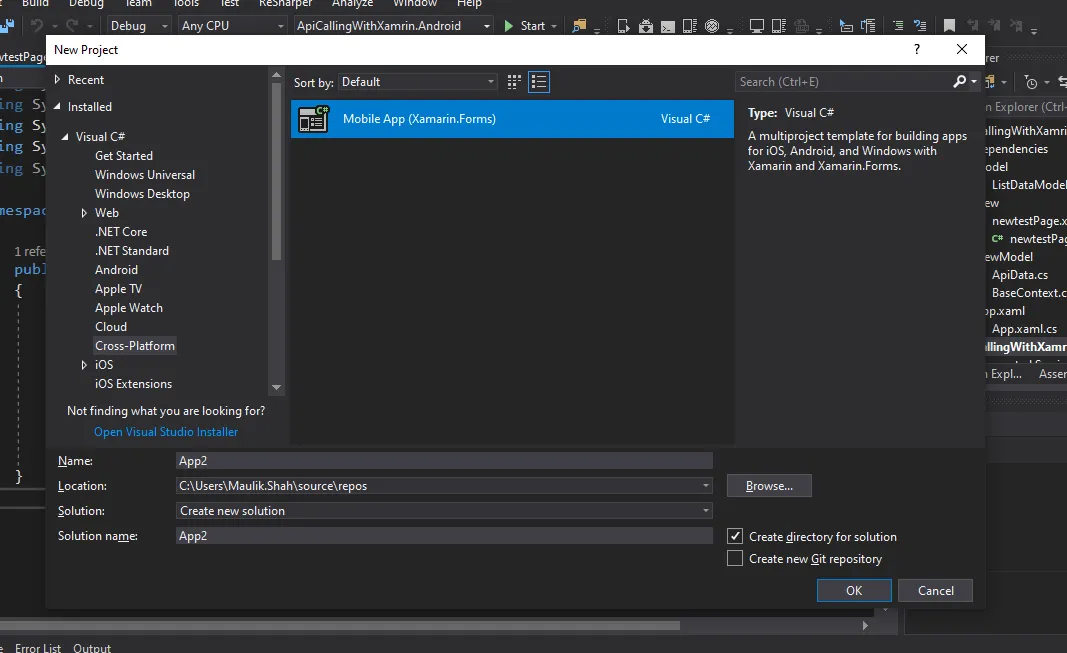
Step1: Create a new project by selecting the xamarin forms project.

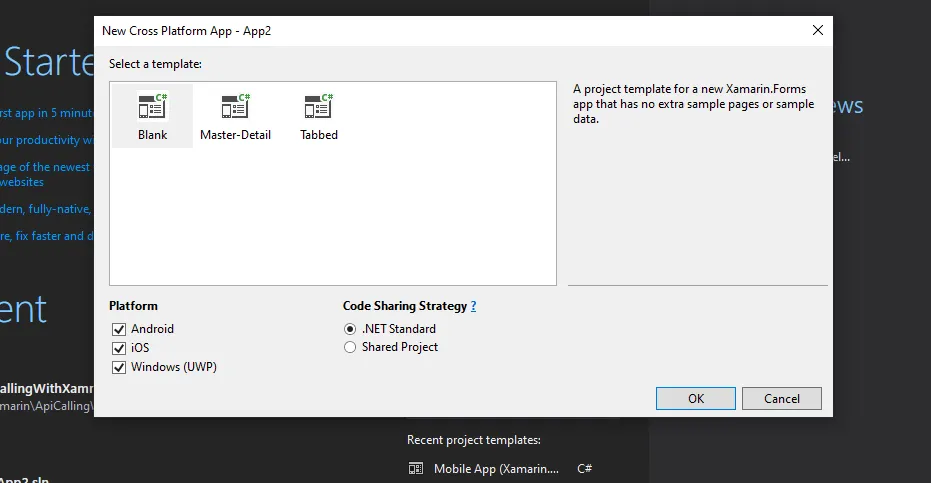
Step 2: Next, select the blank template and platform depending on your requirements.

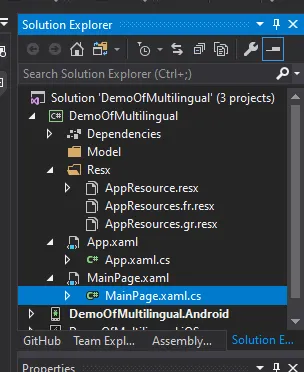
Step 2: After creating the project, create a new folder and assign the name as Resource.Then, create a resource file.
Step 1: Right-click on the solution explorer then select
Add ->New Item-> select General -> select the resource dictionary file -> assign the suitable name (Example:AppResources.resx) ->Then click Ohk.
Read More: Why To Choose Syncfusion Xamarin Ui Control?
Example of Assign the name:
| Language | Code of Language | File Name |
|---|---|---|
| France | Fr | AppResources.fr.resx |
| Spanish | Sp | AppResourcec.sp.resx |
Step 3:Create the resource file if you need to translate the content of your required language.
The Access Modifier sink setting determines how Visual Studio generates the category want to access resources. Setting the Access Modifier to Public or Internal leads to a generated class with the required accessibility level. Setting the Access Modifier to No code generation doesn't generate a category file. The default resource file should be configured to get a category file, which ends up during a file with the designer.cs extension being added to the project.
Once through with our default resource file, we will now create resource files for other languages that we would like to support. For each language you’re supporting, you'll get to add a resource file with the name: “Resource. {culture name}.resx”. You can find an inventory of culture names here. You will able to add equivalent keys that will be added in our default resource to give surety for app that will have translations for every text.
The translation file uses equivalent Name values laid out in the default file but contains Spanish language strings within the Value column. Additionally, the Access Modifier is about No code generation.
Example
1) File Name: AppResources.resx
| Name | Value |
|---|---|
| WelcomeToXamarinForms | Welcome to xamarin forms |
2) File Name: AppResource.fr.resx(For the French Language)
| Name | Value |
|---|---|
| WelcomeToXamarinForms | Bienvenue dans les formulaires Xamarin |
Step 4: Handel the Multilingual Implementation.
First, you have to set the actual language.
Code:
Step 5: Implement the Multilingual in the XAML file.
If you have used this file before, you need to add the namespace.
Then use the file to be shown below:
Code:

Step 6: Run the project multilingual.
Example of the Multilingual Implementation.
Step 1:Create the xamarin project.
Step 2:After creating the project to create the resource file and assign them a suitable name.
Example: AppResources.resx
| Name | Value | Comment |
|---|---|---|
| ClickMe | Click Me | |
| Welcome_to_xamarin_forms | Welcome to xamarin forms |
Second file: AppResources.fr.resx. (French)
| Name | Value | Comment |
|---|---|---|
| ClickMe | Cliquez sur moi | |
| Welcome_to_xamarin_forms | Bienvenue dans les formulaires Xamarin |
Third File: AppResources.gr.resx(German)
| Name | Value | Comment |
|---|---|---|
| ClickMe | Klick mich | |
| Welcome_to_xamarin_forms | Willkommen bei Xamarin-Formularen |
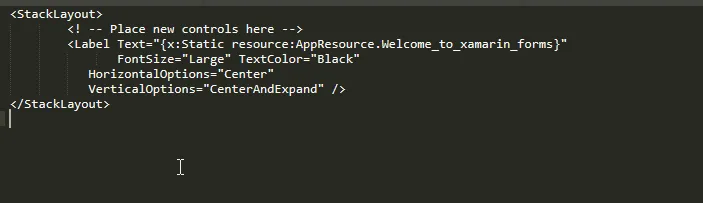
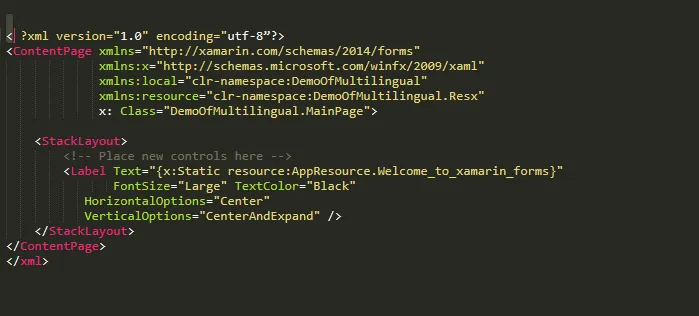
Step 3: You can assign the name in the XAML page as shown below File name:Mainpage.xaml

Class file:Mainpage.cs Another way to perform the control using the file below:
Searching for Reliable Xamarin Mobile App Development Company? Contact Now.
File Name: App.xaml.cs
Output of the project
English Language

French Language

Conclusion
As you can see, handling Multilingual in Xamarin.Forms are sort of easy even within the most complex scenarios, there are easy ways to urge it to work for your needs. As a further recommendation, we encourage you to ascertain these great tips within the Xamarin documentation about Localization best practices which can assist you to possess more consistent code. Both are really useful tools when it involves localization-related tasks.
Content source: https://www.ifourtechnolab.com/blog/how-to-handle-multilingual-in-xamarin-forms



.jpg)
No comments:
Post a Comment