JavaScript has become a critical part of our daily lives. To understand its impact, just disable JavaScript in all of your browsers for two or three days and observe. There will be no pop-ups or advertisements on your screen, and the page will load quickly with boring typical elements. Even your favorite applications, like Facebook, Instagram, Netflix, and others, will stop working. This is how JavaScript's interactive features affect our lives.
JavaScript has evolved rapidly throughout the years, with fascinating and amazing upgrades. React.js is one of the versions that had a considerable influence on the software field impelling companies to hire React.js developers for all their front-end development needs.
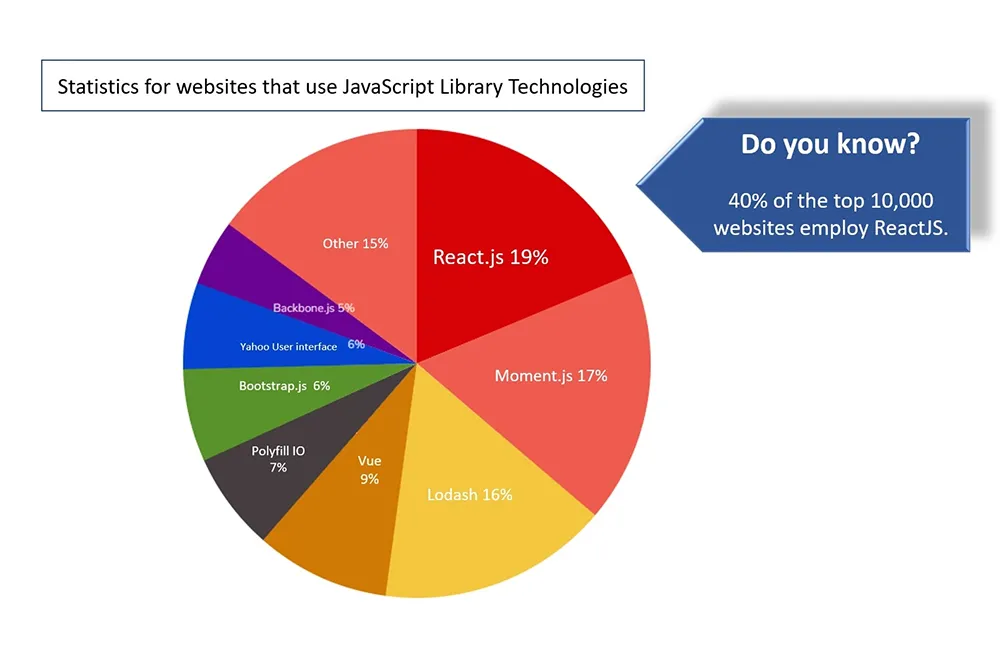
You may wonder to learn that React is not only the most popular choice of Indian developers but also a top-ranked JavaScript library applied in 40% of the top 10,000 websites worldwide.
React.js library is also the best choice for Office Addins development and if you’re looking to streamline Outlook Add-in development, you’ve come to the right spot. With React.js, you can create better and more effective plug-ins optimized for desktop and mobile devices.
However, unless you follow the right tips and practices, you may encounter challenges. That's why we've put together this tutorial to assist you traverse the world of Outlook plug-in development using React.js.
However, unless you follow the right tips and practices, you may encounter challenges. That's why we've put together this tutorial to assist you traverse the world of Outlook plug-in development using React.js. with React.js together!
What is React.js and why use it for Outlook Plug-ins?
React.js is a popular JavaScript library used to build interactive user interfaces. It is fast, flexible, easy to use, and more importantly, an ideal choice for Outlook extensions development.
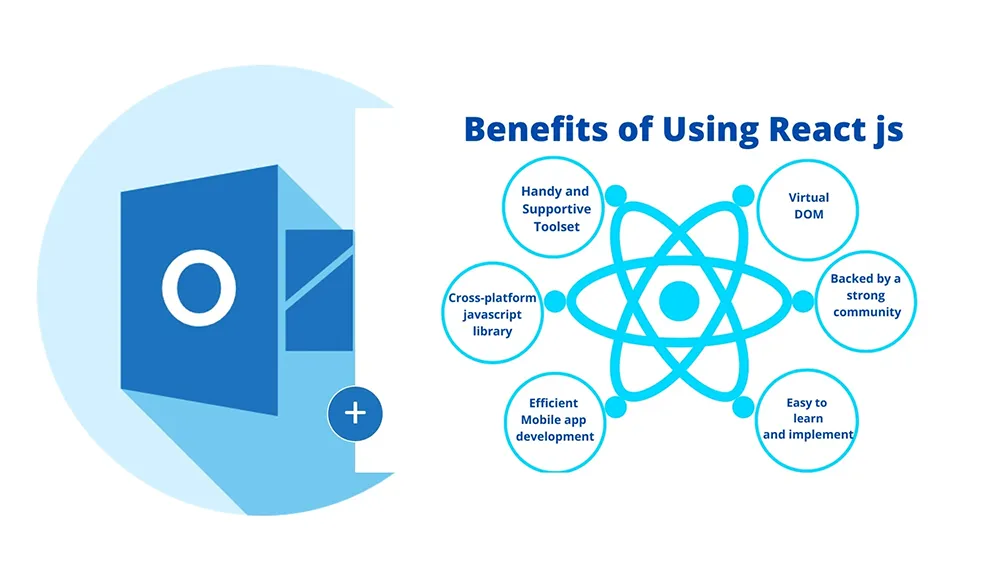
Here are the reasons to use React.js for Outlook Add-ins development:
- It helps you with code reusability and makes it easier to maintain and update your add-ins.
- Offers component-based architecture to break down your add-in into smaller and reusable components.
- Offers component-based architecture to break down your add-in into smaller and reusable components.
- Provides Virtual DOM to update plug-ins quickly and efficiently.
- Results in better performance and user experience.
Looking for the best Office 365 Add-ins development company?
The following figure depicts the core benefits of using React.js.
Best practices for developing React.js-based Outlook Plug-ins
People favour Office 365 solutions because of their flexibility and centralized access to Microsoft tools. Because Outlook is one of them, it's critical to design Outlook Plug-ins using React-best practices to ensure they're effective and user-friendly.
Here are some best practices to keep in mind:
Make use of a modular approach while Add-ins development:Break your code into smaller, and reusable components. It will help you manage and update your plug-ins over time.
Optimize performance using recommended techniques:Use techniques such as lazy loading, code splitting, and others to ensure that your plug-in loads quickly and efficiently.
Make sure you build a responsive design:Ensure that your plug-in is optimized for different devices and platforms, including desktops, smartphones, and tablets.
Make sure you build a responsive design:Use automated testing tools to ensure that your plug-in is working correctly and efficiently.
Follow security best practices:Use automated testing tools to ensure that your plug-in is working correctly and efficiently.
Tips for optimizing the performance of your React.js-based Outlook Plug-ins
You are now well-aware of using React.js and how it delivers speed and user experience for your application. It is critical to review the greatest performance suggestions for these Add-ins. However, to optimize your plug-in's performance, you need to follow some tips and techniques.
You are now well-aware of using React.js and how it delivers speed and user experience for your application. It is critical to review the greatest performance suggestions for these Add-ins. However, to optimize your plug-in's performance, you need to follow some tips and techniques.
Code-splitting and Lazy loadingDivide your code into smaller bits and only load the code that is required. Asynchronously load your plug-in's components to boost performance and minimize page load times.
Use caching and minimize HTTP requestsTo enhance speed, reduce the amount of HTTP queries made by your plug-in. Cache the data and resources of your plug-in to decrease server queries and enhance performance.
Optimize media resourcesUse optimized images and media files (if any) to reduce file size and improve performance.
Planning to hire dedicated ReactJS developers?
How to leverage the Outlook Add-in API with React.js?
One of the challenging things you may face as a developer is creating user-friendly Add-ons for MS Office platforms. To do so, you can make the most out of something known as the Outlook Add-in API.
The Outlook Add-in API provides a collection of JavaScript objects and methods for interacting with the Outlook client and creating sophisticated plug-ins.
- Use the Office.js library: The Office.js library provides a set of JavaScript objects and methods that allow you to interact with the Outlook client.
- Use the Outlook Add-in API objects: The Outlook Add-in API objects provide access to different parts of the Outlook client, including the user's mailbox, calendar, and contacts.
- Use the Office UI Fabric: The Office UI Fabric provides a set of React.js components that allow you to create a consistent and user-friendly user interface.
Testing and Debugging your React.js-based Outlook Plug-ins
Apart from requirements gathering and developing, the next most important factors
developing Testing and debugging are crucial for any software or application to ensure that they work correctly and efficiently.
- Use automated testing tools: Use automated testing tools to ensure that your plug-in is working correctly and efficiently.
- Use the browser's developer tools: Use the browser's developer tools to debug your plug-in's JavaScript code.
- Use the Office Add-in Debugger: Use the Office Add-in Debugger to debug your plug-in's JavaScript code and HTML markup.
- Use a network analyzer: Use a network analyzer to monitor your plug-in's network traffic and identify any performance issues.
Common challenges and their solutions
Developing Outlook Plug-ins with React.js can be challenging, especially if you're new to the technology. Here are some common challenges you may face and how to overcome them:
- Performance issues: If your plug-in is slow or unresponsive, use the performance optimization tips we've discussed to improve its performance
- Cross-browser compatibility issues: Test your plug-in on multiple browsers and devices to ensure that it works correctly and efficiently.
- API compatibility issues: Ensure that your plug-in is compatible with the latest version of the Outlook Add-in API.
- Security issues: Follow security best practices to protect your plug-in and your users' data.
Embrace innovation and agility with our DOT NET development services.
Tools and resources for developing React.js-based Outlook Plug-ins
To streamline your Outlook Plug-in development with React.js, you can use a variety of tools and resources. Here are some tools and resources you may find useful:
developing Testing and debugging are crucial for any software or application to ensure that they work correctly and efficiently.
- Visual Studio Code: Visual Studio Code is a lightweight and powerful code editor that offers outstanding React.js development support.
- React Developer Tools: React Developer Tools is a browser plugin that offers React.js developers with debugging and profiling tools.
- Office Add-in Designer: The Office Add-in Designer is a web-based tool for creating and customizing Outlook Plug-ins with React.js.
- Microsoft Graph API: The Microsoft Graph API provides a set of REST APIs that allow you to integrate your plug-in with other Microsoft services, including SharePoint, Microsoft Teams, and OneDrive.
Examples of successful React.js-based Outlook Plug-ins
To inspire you and give ideas for your own plug-ins, here are some examples of successful React.js-based Outlook Plug-ins:
developing Testing and debugging are crucial for any software or application to ensure that they work correctly and efficiently.
- Boomerang: Boomerang is a well-known email productivity application that lets you schedule emails, make reminders, and snooze emails. Boomerang's user-friendly UI and strong capabilities have assisted numerous users in increasing their productivity and staying on top of their email game.
- ClearContext: ClearContext is a robust email management application that lets you organize your inbox, prioritize emails, and automate activities. ClearContext also provides metrics on email consumption, allowing users to pinpoint areas where they may increase their productivity. With its simple UI and time-saving features.
- Salesforce Inbox: Salesforce Inbox is a CRM (customer relationship management) tool that allows you to manage your marketing and sales activities right from your inbox.
- Trello: Trello is a project management tool that has also been built with React.js and integrated into Outlook. This integration allows for seamless collaboration and organization within teams, making it a popular choice for businesses of all sizes.
- Yesware: Yesware is another Outlook plug-in that has leveraged the power of React.js to become a success. This plug-in helps sales teams track and manage their email communication with prospects and customers.
- HubSpot Sales: HubSpot Sales is another Outlook plug-in that has been built with React.js and has become a huge success. This plug-in allows users to manage their sales pipeline directly from their inbox, with features like email tracking, meeting scheduling, and contact management.
Conclusion
Developing Outlook Plug-ins with React.js can be a challenging task, but by adhering to practices and employing the right web development resources you can streamline your Addins development process. Remember to optimize your Add-ins for performance, make use of the Outlook Add-in API, and thoroughly test them. In this blog, we learned the importance of React.js, the best strategies for Outlook add-in development, their common challenges, and the kind of solutions. With these tips and techniques, you can create successful and innovative plug-ins that will help you stand out from the competition.
Content Source: https://www.ifourtechnolab.com/blog/streamline-your-outlook-add-ins-development-with-react-js-best-practices-and-tips





.jpg)
No comments:
Post a Comment